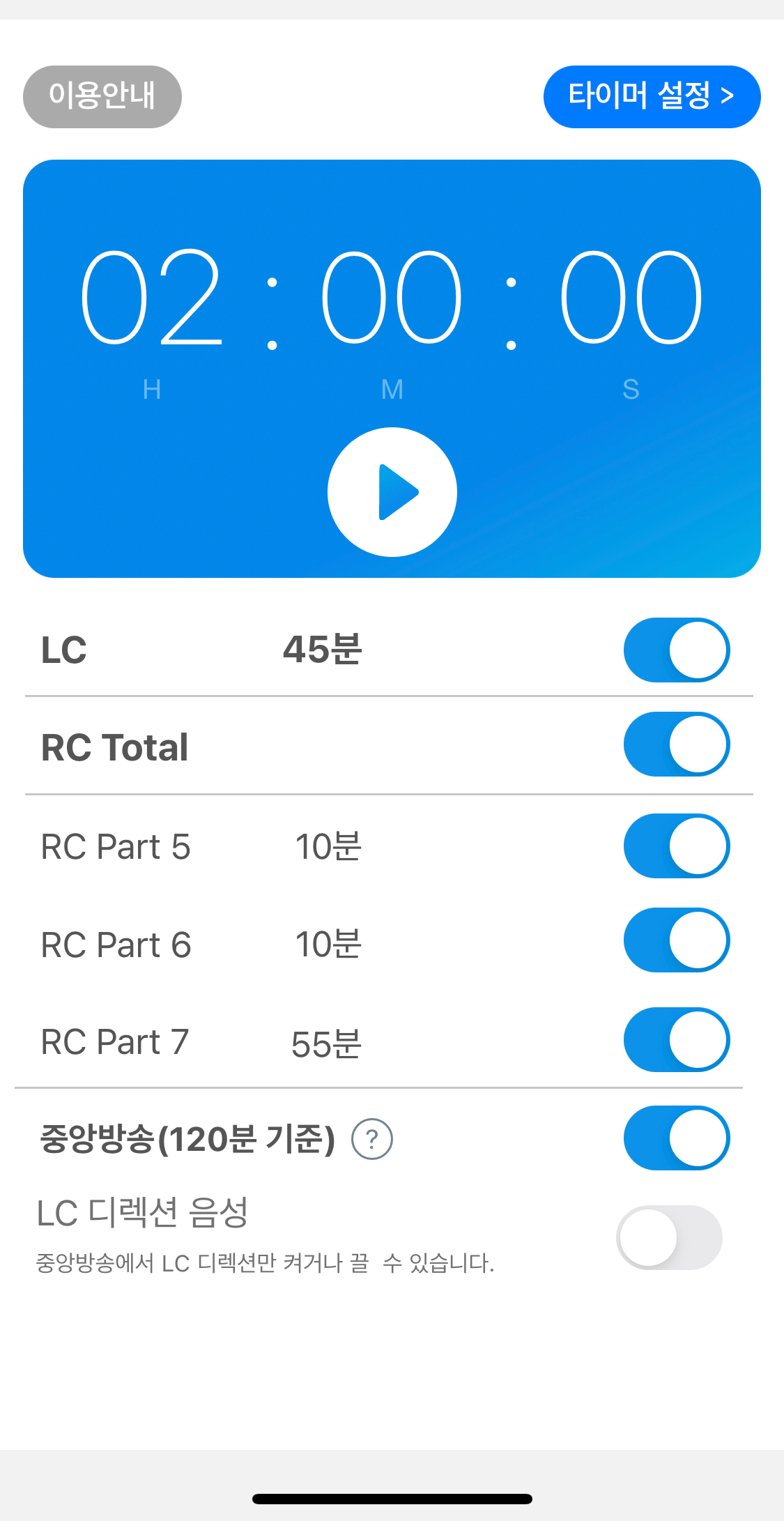
CAGradientLayer *gradient = [CAGradientLayer layer];
[gradient setStartPoint:CGPointMake(0.0, 0.0)];
[gradient setEndPoint: CGPointMake(1.0, 1.0)];
UIColor *color1 = [UIColor colorWithRed:5.0f/255.0f green:135.0f/255.0f blue:234.0f/255.0f alpha:1.0f];
UIColor *color2 = [UIColor colorWithRed:0.0f/255.0f green:179.0f/255.0f blue:230.0f/255.0f alpha:1.0f];
gradient.colors = @[(id)color1.CGColor, (id)color1.CGColor, (id)color1.CGColor, (id)color2.CGColor];
gradient.frame = _topView.bounds;
[_topView.layer insertSublayer:gradient atIndex:0];

'개발 > 아이오에스' 카테고리의 다른 글
| swift] 테이블뷰 셀안에 버튼이 안눌릴때.. (0) | 2021.11.09 |
|---|---|
| ios] xcode Error error: Abort trap: 6 (in target 'name'...... (0) | 2021.10.26 |
| objective-c ] UIButton border width, color 설정, 테두리 설정하기 (0) | 2021.10.19 |
| objective - c ] 배열에서 POP() 비슷하게 동작하기 (0) | 2021.10.14 |
| ios] leadingAnchor(trailingAnchor)와 leftAnchor(rightAnchor) 차이 (0) | 2021.09.17 |
