
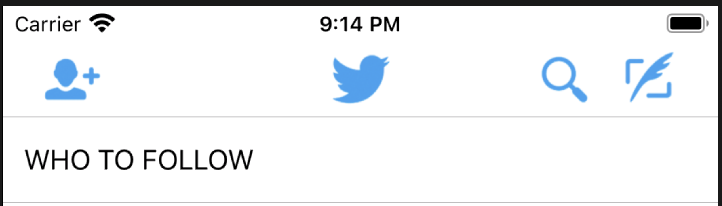
가운데 로고 적용하기 (navigationItem.titleView), 네비게이션바 배경색 설정하기
private func setupRemainingNavItems() {
let titleImageView = UIImageView(image: imageLiteral(resourceName: "title_icon"))
titleImageView.frame = CGRect(x: 0, y: 0, width: 34, height: 34)
titleImageView.contentMode = .scaleAspectFit
navigationItem.titleView = titleImageView
navigationController?.navigationBar.backgroundColor = .white
navigationController?.navigationBar.isTranslucent = false
}
왼쪽 버튼 연결 leftBarButtonItem
private func setupLeftNavItem() {
let followButton = UIButton(type: .system)
followButton.setImage( imageLiteral(resourceName: "follow").withRenderingMode(.alwaysOriginal), for: .normal)
followButton.frame = CGRect(x: 0, y: 0, width: 34, height: 34)
navigationItem.leftBarButtonItem = UIBarButtonItem(customView: followButton)
}
오른쪽 버튼 연결 rightBarButtonItems
private func setupRightNavItems() {
let searchButton = UIButton(type: .system)
searchButton.setImage( imageLiteral(resourceName: "search").withRenderingMode(.alwaysOriginal), for: .normal)
searchButton.frame = CGRect(x: 0, y: 0, width: 34, height: 34)
let composeButton = UIButton(type: .system)
composeButton.setImage( imageLiteral(resourceName: "compose").withRenderingMode(.alwaysOriginal), for: .normal)
composeButton.frame = CGRect(x: 0, y: 0, width: 34, height: 34)
navigationItem.rightBarButtonItems = [UIBarButtonItem(customView: composeButton), UIBarButtonItem(customView: searchButton)]
//배열으로 두 가지 추가
}
'개발 > 아이오에스' 카테고리의 다른 글
| swift] attributedText으로 텍스트마다 다양한 스타일(폰트,사이즈,색상), NSMutableParagraphStyle으로 텍스트사이 간격주기 (0) | 2021.03.04 |
|---|---|
| switf] collectionview 셀 간격 설정하기 (0) | 2021.03.04 |
| ios] UIButton 코드로 설정하기 (버튼안에 이미지, 타이틀 이동 시키기) (0) | 2021.03.03 |
| swift 프로젝트를 스토리보드 없이(only code) 개발 셋팅하기 Set Up Project without Storyboard (0) | 2021.03.03 |
| xcode 에러 “The Local repository is out of date”…i have no branch how to solve this (0) | 2021.02.23 |



